Capstone
It all begins with an idea. My idea. Capstone is a ten week industry project where individuals choose an open topic and problem space to explore and solve for. My concept was exploring how to solve safety in the Sex Work industry through vetting clientele.
This is a particularly passionate project for me to work on, as I value human safety and rights, especially of marginalized communities. Workers need to have more control and a voice in the industry, and I designed this app to empower that belief.
Introducing Swerk
Swerk is an app designed to eliminate some of the risk of operating independently as a Sex Worker.
Many independent operating Sex Workers often only have themselves to rely on. With an ongoing history of not feeling safe going to police for help, they have to proactively protect themselves. Having a network of communication and creating safe resources for Sex Workers to access could help to eliminate the dangers of operating within this industry.
Problem Space
Independent female sex workers in Toronto are subject to more violent scenarios than other women, ranging that on average 45-75% of all sex workers will experience violence in the workplace from a client. Many Sex Work do not feel safe to contact police, and therefore clients go unreported and are not charged, leading to occurrences of repeat offences. Women in the Sex Work industry need to have a safe space to vet clients with one another and share experiences to prevent further harm
Design Process
Consulting the Double Diamond formula for approaching the way in which to go through the design process.
Identifying if there was a problem was the first step in the process. Conducting quantitative research, gathering data and statistics, would assist the direction to take the qualitative research interview questions to participants from the industry.
Research & Discovery
Secondary Research
Searching through Canadian and Ontario statistics of reported cases and of violence towards Sex Workers, along with information from organizations such as Maggies Toronto helped to gain more insight to the scope of the problem. From here I launched my hypothesis, assumptions, came up with open-ended interview questions and narrowed down who would be appropriate for interviewing.
Hypothesis
I believe that Sex workers struggle with safety, especially when going to police is often not an option. I will know I am right when I see the following feedback from my interviews.
All 3 of my interviewees take screening clients as the most important factor when booking and seeing clients, and use resources to confirm clients with others in the industry.
Assumptions
Sex workers are a marginalized and stigmatized demographic
Sex workers do not always have enough resources to ensure their safety
Many clients who engage in abusive behaviour towards sex workers often are not charged in the crimes, left unreported, leading to continual cases happening to more workers
Sex workers need a database and networking system for their safety
Interviews
Collating data and research is primary to seeing where the problem space lies, and if assumptions and hypothesis are accurate. The quantitative statistics prove that there is violence within the industry and unsafe conditions for Sex Workers, but the interviews collected will hone in more information specifically from women working within Toronto.
The interviews further the exploration of identifying patterns in responses, allowing themes of motivations, pain points and behaviours to be identifable.
Participants interviewed are Sex Workers who are operating independently in Toronto and that are currently working and between the ages of 20-35
Why This Criteria?
Some workers start in the industry at a young age, and others come into the space later in life. Most independent workers have post secondary education, started out at agencies, then moved fully independent. It is important to note that most sex workers (53%) are caucasian and the average age of sex workers are between 30-40 years who operate independently.
My interviewees started out in the industry in their 20s and are now fully independent in their 30s, so it is important to note this within the age range
Interview Guide
A series of unbiased and open ended questions
NOTE: The issue is addressing safety - this can be done through examining how someone operates VS asking about potential traumatic situations
The questions asked are meant to highlight how Sex Workers currently operate in the industry, and collecting data so that these themes can lead from a known problem space to a solution based on patterns and habits
Writer, Sex Worker
Andrea
Age: 34
Years working: 13 (on and off)
Last worked In February 2024
Has lived in Toronto their whole life
Sex Worker
Charlotte
Age: 33
Years working: 9
Last worked In February 2024
Has lived in Toronto for 11 years
Sex Worker
Cara
Age: 33
Years working: 4
Last worked In February 2024
Has lived in Toronto for 28 years
Synthesis
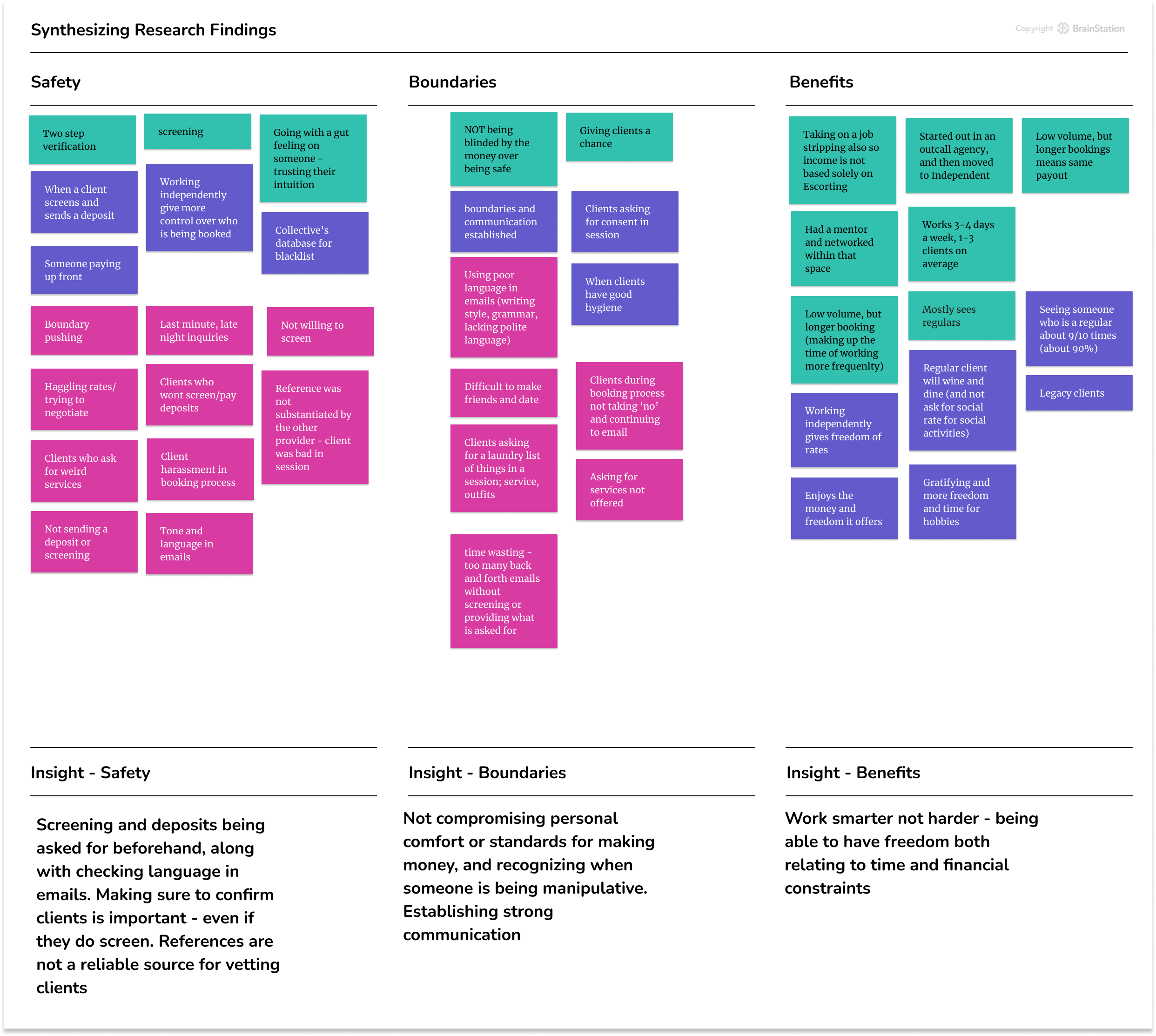
Affinity Mapping
Upon completing interviews, the answers recorded were organized into three categories
Pain Points
Behaviours
Motivations.
These sub-categories organized the answers into themes, which were directly used to help create the Persona
From those categories the Pain Points, Behaviours and Motivations were further organized into common themes seen through the responses, thus making three NEW categories, combining those attributes
The 3 main themes of
Safety
Boundaries
Benefits
Main Insights were drawn from these conclusions, and aided in confirming the Assumptions and Hypothesis from the research and development phase. Since these were consistent with the previous findings, that safety indeed was a predominant theme, moving forward in the process could occur.
WHY was this theme more important to solve for?
More Pain Points were seen in the safety category than the other two. Since there is a visual representation of where more problems lie, solving for them is the logical step to take in the process.
How Might We
How Might We How might we increase safety for independent female Sex Workers in Toronto, regarding vetting their clientele?
Persona
Personas are fictional users that we are designing the product for. It is important to note that the Persona comes from the Affinity Mapping, and not from our own biases. Designing for specific types of users will narrow down how to organize and tackle the problem space that is defined. The Persona Carrie Monroe is a realistic representation of the user group based on the quantitative and qualitative research, and define the needs of the primary user group.
Carrie Monroe is vital to help the designer understand the audience, adding a human like representative or “face” to create empathy of the demographic.
The Experience Map shows the actions through a common interaction or routine that the user takes to complete a task or goal. In the case of Carrie Monroe, this map shows the basic process of how she would book a client. It also depicts where in the experience where highlights or positive interactions happen, and where negative interactions occur. This then emphasizes moments of opportunity for change and implementation to take place.
The Experience Map below is a Current State for ‘As-is’ type of experience, as the solution is not defined, but rather identifying where there is space for opportunities.
Experience Mapping
Ideation
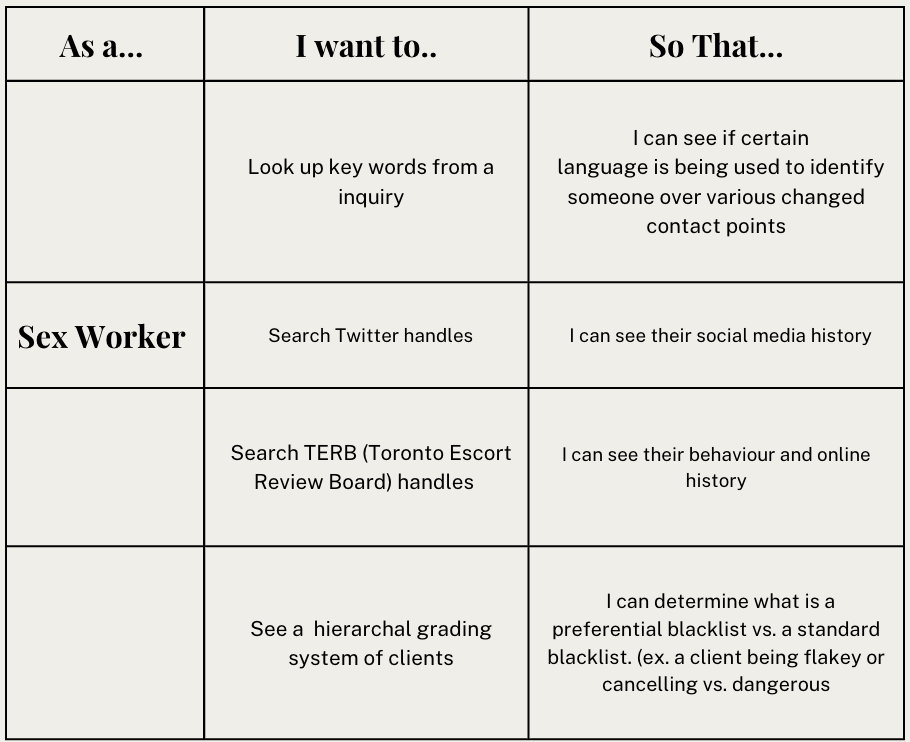
User Stories
User functions determined what features should be included in the User Flow in order to complete their task/goal. These are derived from the Persona and Experience Map, as well as inspiration from external resources. In interview process there are mentions of chat rooms, group chats and a private access only website are currently available for Sex Workers.
The User Stories fell into these three main categories. For the User Flow the concentration is on the main epic with the most User Stories. The second and third Epics are small additions to add to the end of a flow or a secondary task/page to land on.
Epics
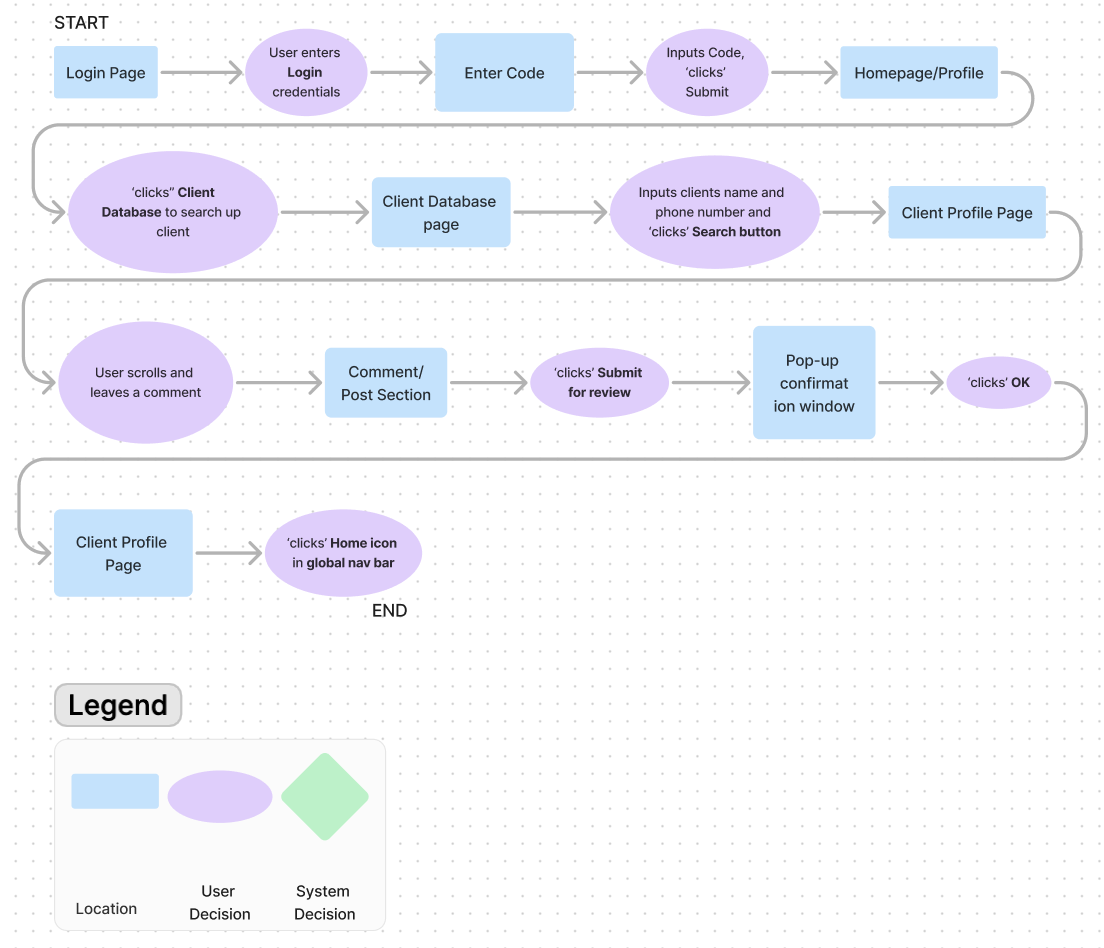
The User Flow journey beings with the Persona, Carrie Monroe starting by logging into the app. Adding this process allowed me to include a two-step authentication login page also. This was a strategic part of the flow to emphasize, allowing the user to see that to login in not only are credentials used (which can often be hacked) but then a verification code is issued to their registered phone number. The app is after all about safety, and addressing an extra level of security preemptively increases the users confidence in the product.
Going though the main flow of looking up client information through phone number, name or email (most primarily used methods to verify someone) the user is able to complete the task. Adding the secondary flow of adding a review of their own onto a profile and ending on the home message board hits the other epics smoothly, and portrays more of a realistic scenario for real world interactions with the product.
All three of these features, looking up a clients information, leaving a review and going to a home feed with community updates all play on the aspect of safety methods that Sex Workers need to function most optimally in this industry.
User Flow
UI Inspiration
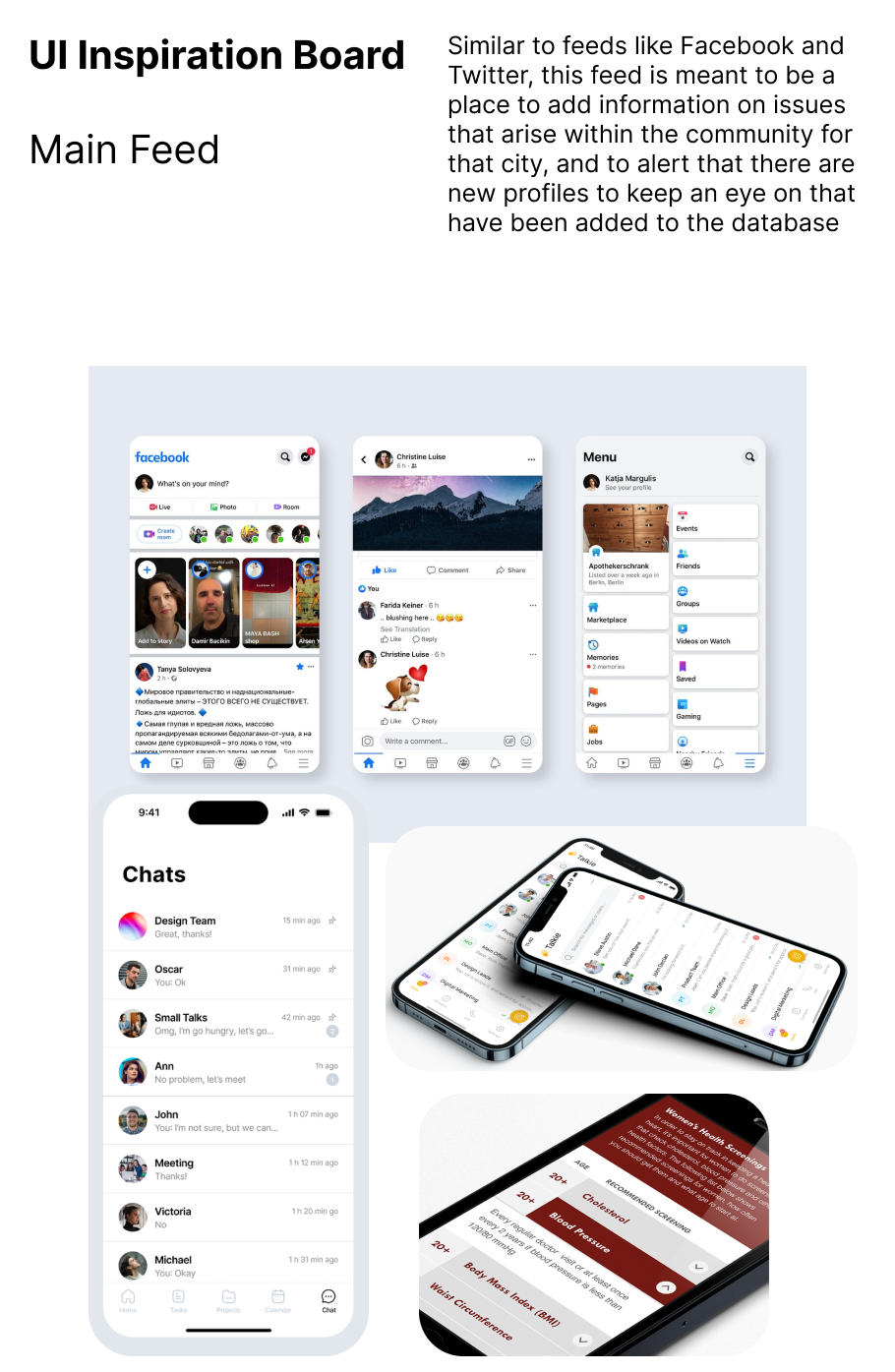
Gathering inspiration that highlights key elements of design to help my user through their journey - this includes standard layouts such as a community feed page in which inspiration was taken from platforms such as Facebook. Part of usability is keeping consistency in what a user would be already familiar with. Of course some variation and creativity as designers takes place to make a product have a specific resonance for the user.
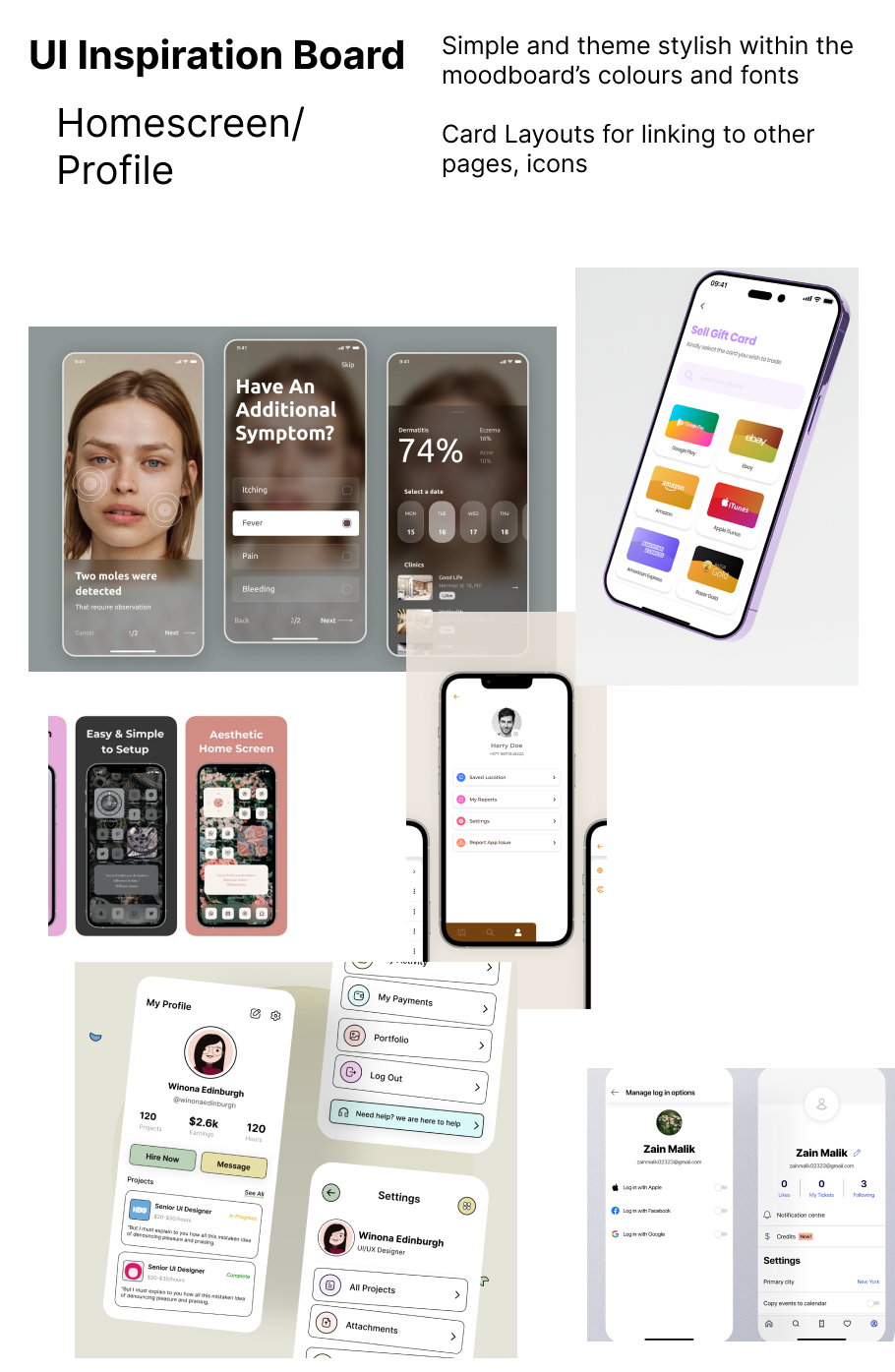
Below are examples pages that have more creative allowance. In the examples below, elements from each were incorporated in the final product such as the layout of the chats with accordion expanding cards. For the Home Page/Profile various design versions were used and changed given the user feedback and usability.
Defined in the sketches are three variations for laying out the same page. Inspiration was drawn from the UI Inspiration, particularly focusing on card/large icon placement, having images be contained in ellipses or spanning the width and more length of the screen.
Some variations are very similar, as there was only so much differentiation in some design ideas based on the functionality of the pages purpose. Client Database Page for example has a lot of input fields for user control and freedom to input name, phone number and email.
Exploratory Sketches
Home Page/ Profile
Community feed
Client Profile
Client Database
Solution Sketches
Incorporating some elements of each of the Exploratory Sketches to create a first draft in order to go forward into greyscale Mid-fidelity Wire Framing. The Client Database and Client Profile stayed more consistent with one of the Exploratory Sketches, whereas the Home Page/ Profile combined elements together. The cards used both large icons and horizontal layouts
Home/Profile
Community Feed
Client Database
Client Profile
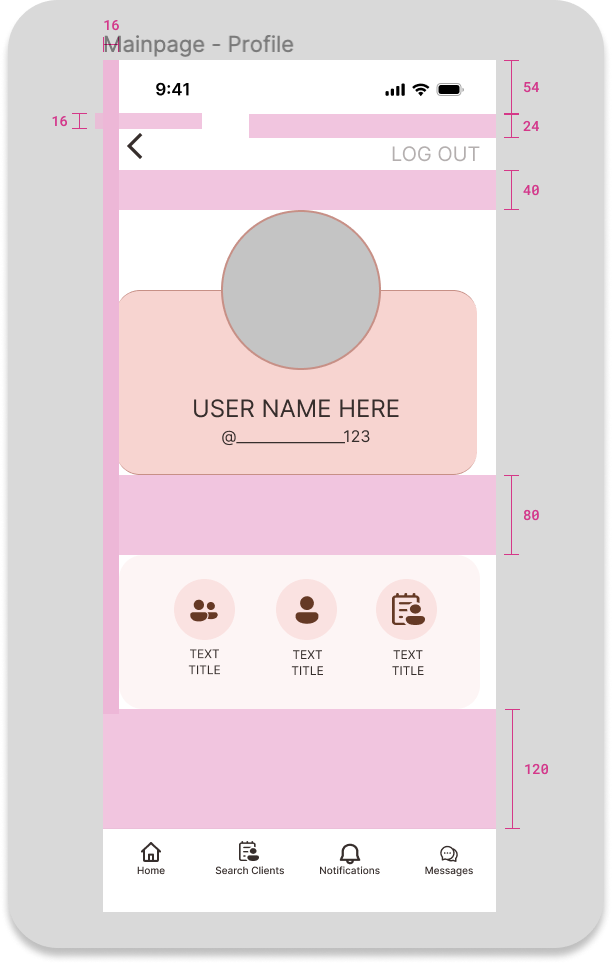
Greyscale Mid-Fidelity Wire Framing
Example Prototype 1
Priority Matrix
Below are some examples from the Priority Matrix based on the feedback received from User Testing. The users each went through the flow (logging in, searching a client, leaving a comment and navigating to the messages board) which was a very intuitive process. Most of the feedback was cosmetic or related to organization of the Information Architecture. The examples shown here are ranked on the Matrix of high user impact with low effort to fix, and therefore were addressed in the revision process for round two testing. The last comment is an example of feedback that was more high effort to fix, but since the impact was also high given its use case as a functional aspect, it was implemented in the changes.
Upon inspiration and discovery, the adjectives of how the app is meant to feel vs the attributes of a Sex Worker, I landed on Light, Feminine, Clean, Warm, Soft, Safe, Connected and Calm, the Moodboard evolved. The app I meant to function as a safe space and a platform for Sex Workers, and the Moodboard represents that tonality.
Colour injection is the next step in the process moving into Hi-Fidenlty. Although my brand colour is red, red is very hard to work with as it often symbolizes alerts, therefore injection more neutral tones throughout allows for more usability.
Moodboard
More A than B
Below is an example of brightness from a red colour swatch. Although it the example is not using the exact shade of red as my primary colour, the grid illustrates how the various tones are similar to the ones extracted from my Moodboard. This colour palette has validation that these colours which may seem random, are actually quite alike.
Example of Acccessibility Testing
Swatches
An internationally recognized symbol for Sex Worker Rights is the Red Umbrella. The associations came in 2001 from the world gathering in Italy where the display and mass gathering protest took place.
Adding an emotional response and a recognizable symbol to a brand increases the awareness and comfortability to its users. This is also an effective brand symbol, as many Sex Workers are very private about their professional career. This allows for a sense of community, and those “in the know” to be able to identify with it easily.
Brand Identity
Difficultly took place in creating a name, but “Swerk” incorporated the essence of short form for saying Sex Work; Swerk. Again there was strategic placement on keeping this app relatable, while not being too obvious in order to protect users privacy about their job.
The name was also fairly applicable to be used as a verb. For example “have you swerked him?” “I swerk before all my calls”. The ability to use it in a sentence and convey an action with just the title also appealed as it would be socially relevant.
Red is a particularly difficult colour to use, as it is often associated with alerts or systems notifications
It is also a strong colour with various and conflicting emotional and psychological responses
EXAMPLE: Red often is associated with violence, and aggression, while also passion and love
Dark red however is often reflected with a sense of elegance and power, furthering why it is an excellent choice as a brand colour for this design given the multiple connotations associated with it, and the theme of safety behind the app
Prototype
Hi-Fidelity Prototype
Deconstructing
The Hi-Fidelity
Logo, Wordmark, App Icon
Experimenting with different fonts and weights, having the word be legiable, trying to incorperate the LOGO (umbrella) into the word as seen with the ‘w’ and replacing the ‘e’ with a ‘u’ and trying to use the umbrella handle as the ‘u’. However some peer feedback confirmed that it looked more like a ‘j’ than a ‘u’
Font chosen is Italiana
Sleek and elegant
Tapered lettering is modern and clean
Simplistic, following the essence of the Moodboard More A than B, along the other adjectives
Moving through the logo design process, the original chosen umbrella had vectors that did not manipulate in the appropriate ways to create a more stylish variation, upon more discovery the second umbrella was found and manipulated into the current design.
The lifted umbrella edge created an art deco like design, and the triangle elements were sleek and complimented the Word Mark font.
UI Library
Constructing the UI Library so when the times comes to expand the products application into other flows and add pages for the other features there is a stylistic guide for reference. These design systems standardize and speed up aspects of development.
Theses elements are categorized and sorted for easy use in the future as more flows are created for this product.
Marketing Site and Mobile Responsive
Creating a site to highlight features and use cases for users is crucial in having the product gain awareness and drive sales. Below is a one page scrollable site detailing the app Swerk. It has sections with app features, and captions stating why the app is valuable. This is marketing site is directed at a specific user and group of individuals, so speaking to them directly and compassionately is key in having trust and reliability in the product.
Key Learnings
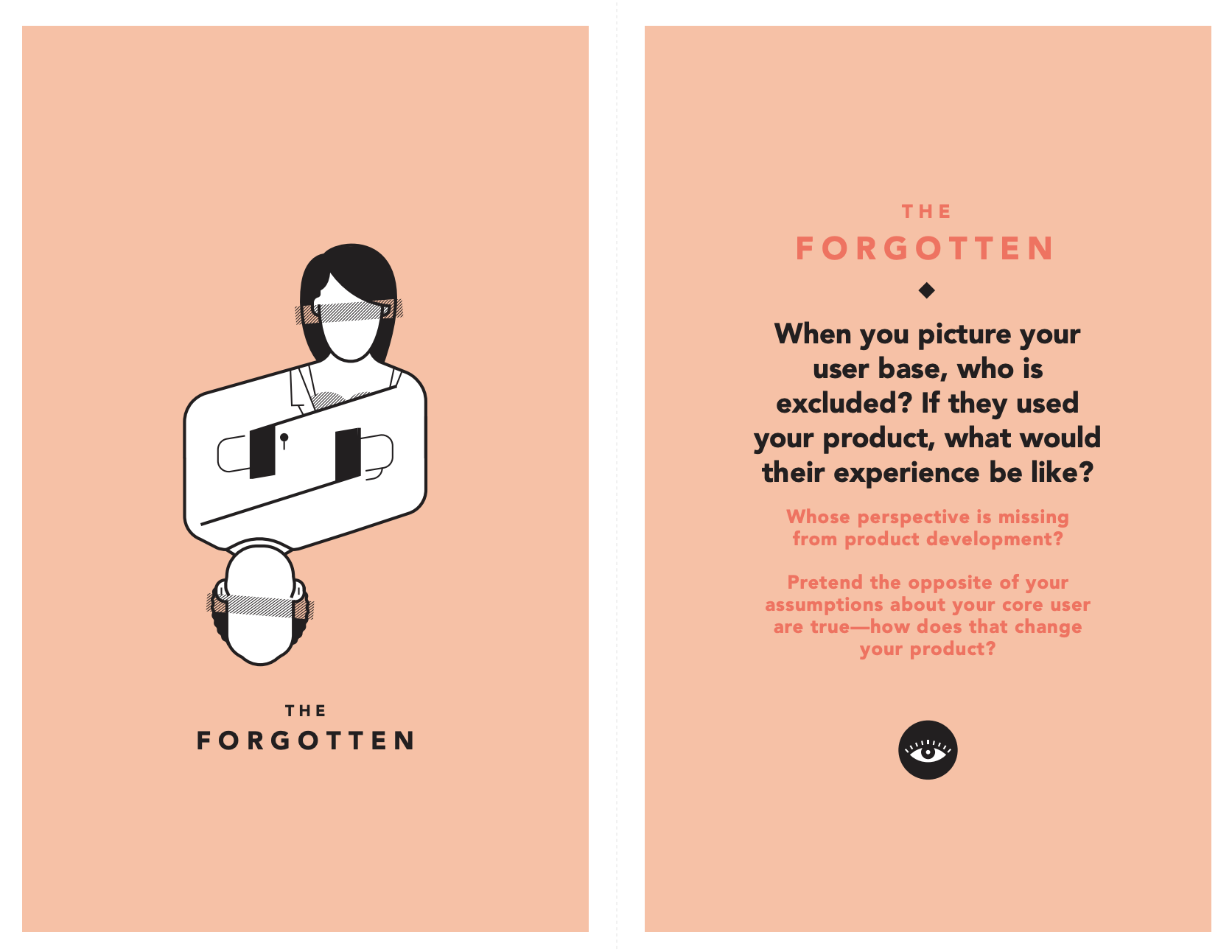
Tarot Card of Tech
One major consideration was reflected upon when creating this product - Gender. When narrowing down the target audience the user base was decidedly female. Although women make up a large portion of the Sex Worker demographic, transgendered females also operate in this space, as well as male providers. This matters because the app was initially going to be predominantly red, and it is known that males experience red colour blindness (1 in 12). This would have made the interface less user friendly for those who experience this condition.
This app is designed with a feminine colour scheme. Initially the app was predominantly red, but given the use case of that colour it was adjusted to the soft pinks and muted rose colour palette. However, the colour inspiration came from hues and tones of hues from red, not insinuating that “girls like pink” to have the app using a lot of this colour scheme. Many Sex Workers also identify as non-binary, and would refer to use a more neutral interface that is less catering to certain archetype.
Addressing and overcoming challenges happened a lot throughout this Case Study. This was a project created and delivered in 10 weeks and throughout that time learning how to conduct research, apply methodology in user centred thinking was a new concept. The biggest challenges faced would have to be the design aspect. Working within the constraints of usability and real world standards, pulling out from using red throughout the app interface took some convincing. I was adamant on this colour due to the research of the Red Umbrella identification for this industry. Being able to use it as a primary colour and incorporate it in small amounts still worked in the overall process.
I would like to explore this option again with more implementation in the future, when I am a more skilled designer and I can have a little more creative expression in the work that I produce. Right now at my junior level I have not had enough experience or skill, but when those develop it will be exciting to take more risks and use colour in bright and bold ways.
Takeaways from this challenge were being able to stay within a creative sphere, designing effectively for usability and accessibility. It also taught a lot about listening, receiving feedback, and having self control to work through a task without bias. Design is often subjective. I am content that I stayed with the Red Umbrella logo and primary colour, but also respect the need for compromise when it can be taken. I decided to use my desired ideas for design where I could, such as the loading screen page where there was more room for creative freedom, and kept the main pages with the most functions of the app less stylistic and more user friendly.
Challenges
Continuing forward with this product, developing more features for the users:
chat rooms and direct messaging
would be helpful for users to have more avenues of communication with one another
Implementing how moderators would effectively monitor the app is also important
Being able to have this app operate in more cities
so that when workers tour they have assurance that they are supported and are able to upkeep their booking standards. This would also encourage other cities/countries to have better practices
Most importantly when creating an app of this nature, one must reflect on the capacity of this app being able to operate legally. Such concerns may arise surround a users privacy, or the potentially defamation type of posts within the platform. Although Canada does not have such legislation, “Section 230 of the U.S. Communications Decency Act (CDA 230) bars online platforms from being considered a “publisher or speaker” of third-party content and establishes that a platform can absolve itself from liability by moderating its content in good faith.” Deciding how the app is developed and under which laws it is able to be protected by would be prudent as a next step if moving into the building of this app and being able to market it